Six Innovative Design Trends That Will Define 2024
Innovative designs of 2024 will be marked by designers embracing AI, accessibility, and hybrid styles to redefine how users interact with digital products.
How to Make Your Design Reviews a Success Every Time
Design reviews help ensure your carefully envisioned designs are implemented precisely as they should be. We take you through the process.
Resolved to Create Exceptional Experiences in 2024
Our UX team shares 10 New Year’s resolutions for creating amazing experiences in 2024 and beyond.

8 Best Practices for Designing Accessible Products
Make your digital product user-friendly for all types of users by incorporating the four main principles of accessible design through eight practices.
Turn Your Static Design into Interactive Figma Prototypes
Exploring different approaches to creating interactive prototypes in Figma so you can see your static design come alive before development starts.

Why Empathic Design Matters More Than Ever in the Age of AI
Our Head of Experience Design Shannon Ruetsch explains the importance of empathy in understanding real user needs.

How to Become a Self-Taught UX/UI Designer
A lack of formal education is no obstacle to pursue your dream career. Find out how to get into UX/UI design with no experience.
Insights to inspire your next design project, delivered to your inbox.

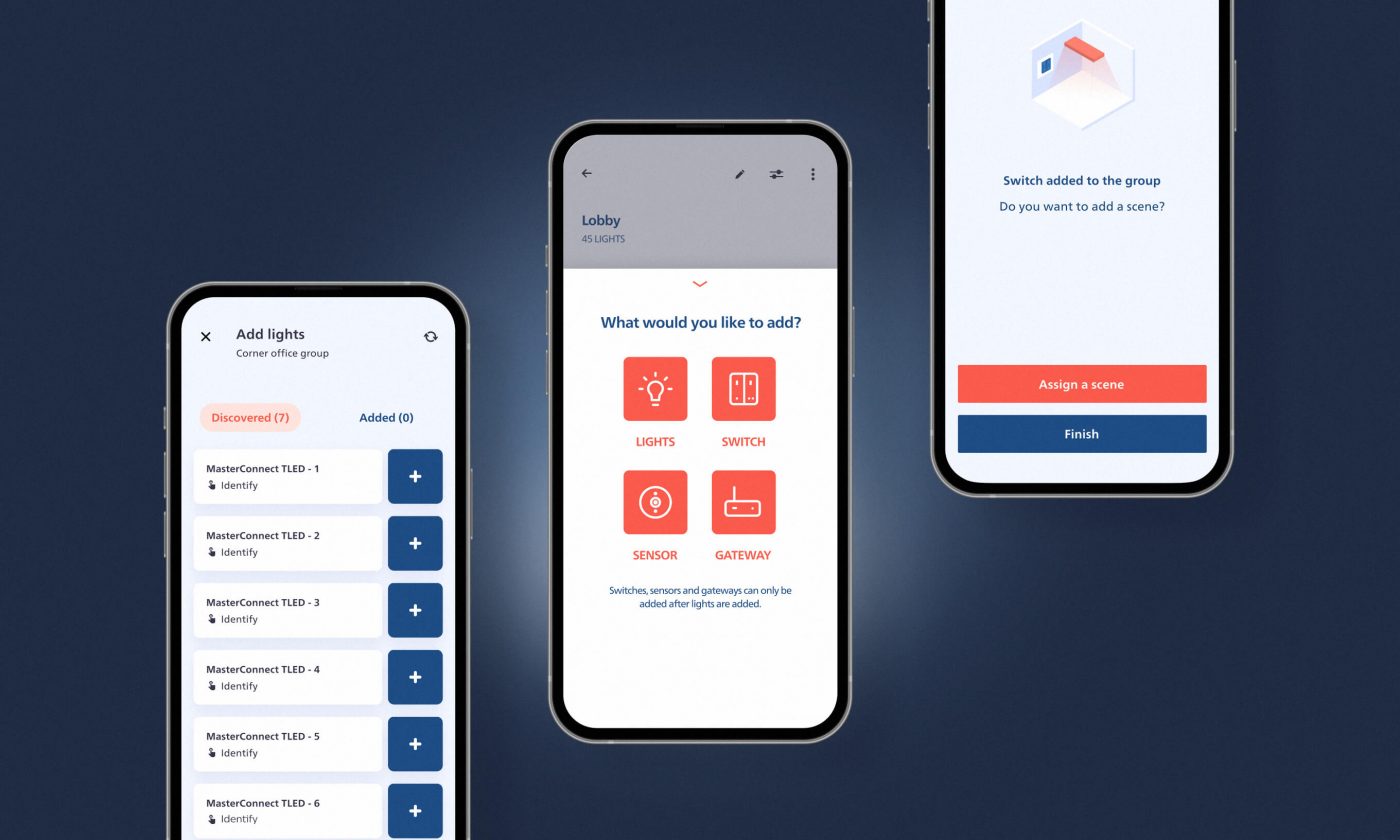
Pushing the Boundaries of IoT App Design
How we tackled IoT app design on Philips MasterConnect, the core tool for setting up and configuring smart lighting networks in commercial buildings.

5 Best Practices for Digital Design in Senior Healthcare
We present the principles we’ve identified as key to shaping inclusive and accessible experiences for older adults and their caregivers.

Three Biggest Misconceptions About Design
Misaligned expectations can make conversations about design difficult and impair a project's progress.

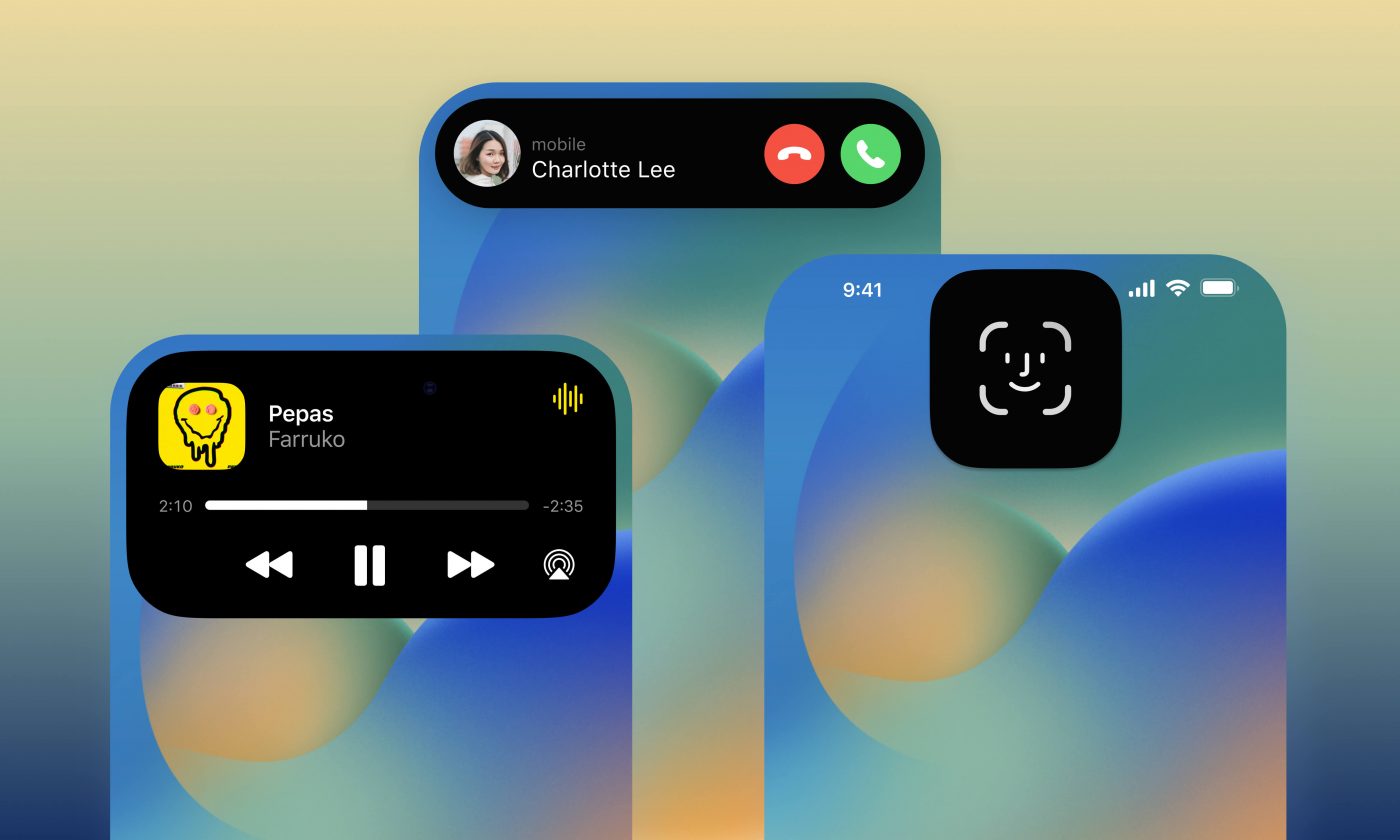
Start Designing for Dynamic Island and Live Activities
Whatever your opinion about Apple's Dynamic Island may be, it is a UX renaissance in the making and designers need to take it into account.

Checking Web Accessibility with a Screen Reader and Keyboard
Auditing the accessibility of the websites we make by using our keyboards and screen readers is easy and helpful, and we explain how to get started.

Orbiting Around Reddit’s Rating System
Online rating systems are a way of publicly reviewing a product or a service. This way, users shape the total sum of perceived quality.

The Ultimate Figma Flavoring Tutorial
An ideal workflow for easily creating multiple flavors for apps that can be utilized for different brands or industries.

Yet Another Figma Plugin Masterlist
If you're looking for a feature not covered by Figma's basic tools, or you want to speed up your workflow, reach out for Community plugins.

Up Your UX Game with These 10 Psych Insights
A list of lesser-known psychology insights to boost your UX, applicable right away.

Affinity Designer: A Love Story
As I found out, Affinity Designer is a worthy rival to Adobe's sacred trinity for designers: Photoshop, Illustrator and InDesign.

Why Surprise & Delight in Design Matter More Than Ever
The principle of "surprise and delight" helps companies set themselves apart in a crowded digital space and foster brand loyalty.

How the Flexibility vs. Usability Tradeoff Impacts Your Idea
Find the ideal compromise between flexibility and usability by identifying what must exist, what should exist, and finally what can exist.