Figma is a great tool, especially when you get a grip of everything it offers. However, sometimes a tiny power-up can come in handy. When the basic tools are not enough, or you just want to speed up your workflow, reach out for Community plugins.
The Figma Community enables free sharing of third-party scripts or applications that extend the functionality of Figma design and FigJam files.
Pro tip: When searching, use multiple keywords to get the most accurate match. For example, if you need a plugin to tidy up your file, search “clean, tidy, organize, sort” and other related words you think of.
Set it up
As we all know, beginnings can be difficult, but these plugins are here to help you build your designs from scratch and create a foundation as fast and easy as possible.
Wireframe
Every digital product design starts with a wireframe. Browse through the many kits this plugin offers, and make wireframing easy peasy.
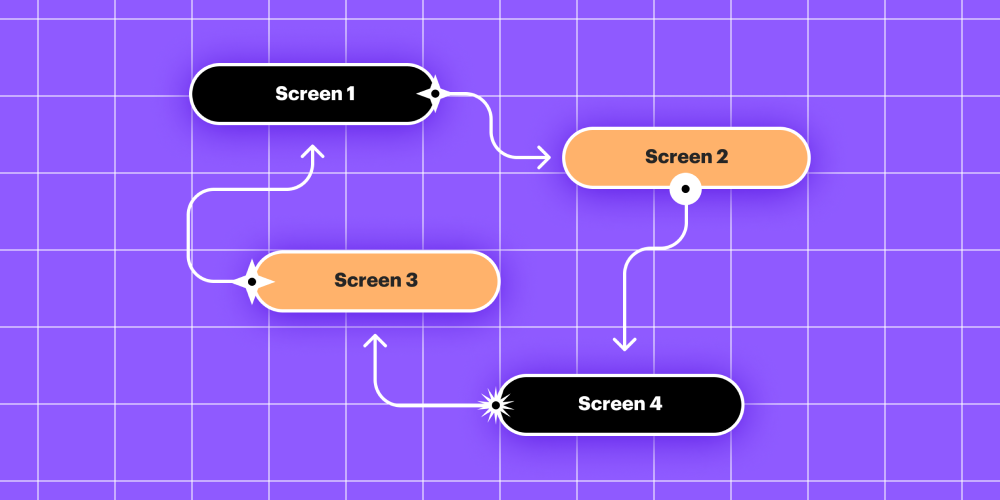
Autoflow

Makes it easy to draw flowcharts with their super-adaptable dynamic components. Just click on the two screens you want to connect and let the magic happen.
Content Reel
Don’t know what to write in that beautiful component of yours? Pull different data types into your designs and make them come alive (and become a bit more realistic).
Unsplash
Clients not delivering materials? Unsplash gives your placeholders a splash of color – whether it’s giving personality to grey avatars or a realistic photo grid.
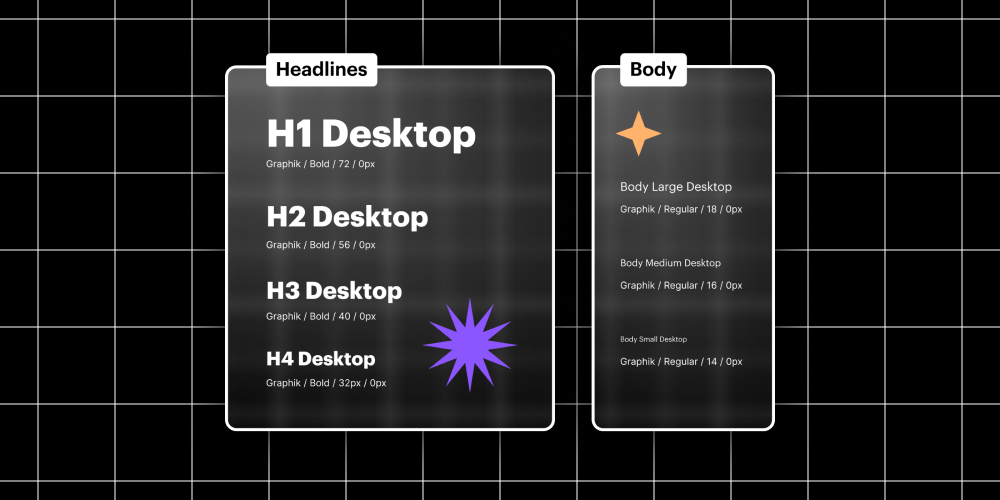
Font Scale

Supreme visual hierarchy is a special and sensitive thing, and it can make all the difference in design. This plugin has you covered – it creates a harmonious and consistent font scale that holds it all together.
Viewports
In this day and age, there are dozens of different screen sizes, and that can sometimes make you feel uncertain when trying to imagine what the design will look like in different environments. Viewports solve the dilemma by offering frame templates for probably every screen size known to humankind.
Make it pop!
Even with the wireframe, flowchart, and everything right where it should be – it looks a bit plain, don’t you think? It’s time for user interface design magic, so let’s make these screens shine.
Remove BG

I never knew an automated process could remove most backgrounds so precisely and without a hiccup (and I think anyone who has used Photoshop’s lasso tool will agree), but here we are.
Remove BG automatically removes backgrounds from photos. Simple as that.
Mesh Gradient
Gradients are like flared jeans – frowned upon in certain time periods, but they keep making a comeback every once in a while. Sure, you can create them manually in Figma, but if you want to go wild, use Mesh gradient and make them really unique.
To Path

If you want text or a shape to follow a curved path, To Path is the thing you need. Go wild and create those wavy messages.
Smooth it out
You’ve done it! Everything looks amazing. Well, almost everything. If you feel dizzy when you look at the dozens of text and color styles and your components are all over the place, these magical plugins will get everything in order for you. They’ll still need a bit of your input to make it perfect, but it’s well worth it.
Design Lint
For all the nitpickers out there, and I know there are a number of you, Design Lint will scan your design and find every little inconsistency in your file.
If it leaves you feeling like you are being judged by a plugin, that’s because you are.
Rename It

I’ve seen (and written) it all. Sometimes even in the same file. Things called ic/icon/24/info? 24/ic_info? 24/icon/info? and similar short horror stories. Streamline these component names with Rename it.
Sorter
You know how it is – the process of iterating can leave you feeling great and accomplished (wow, look at all these screens), but with a messy file.
Sort it out with Sorter. Organize those layers by name, position (top to bottom, left to right, etc.), reverse them or get back to square one by randomizing the order.